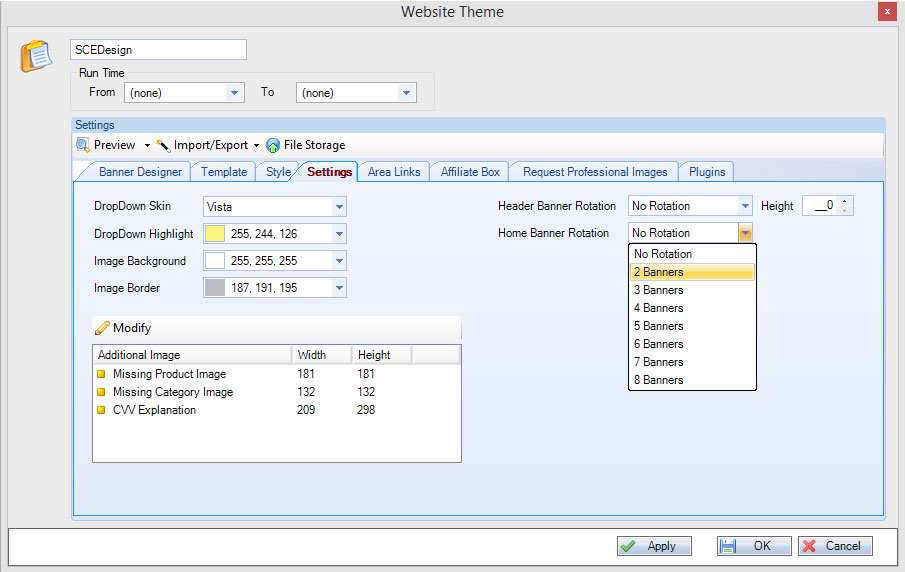
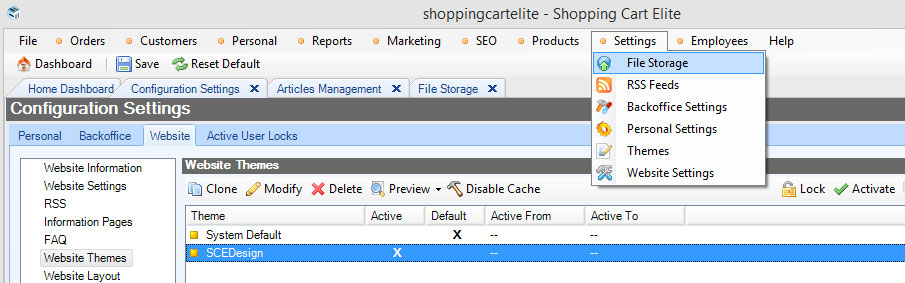
Image SliderAdding Image Slider on Home page1. Go into Themes / open your active theme
2. Under Settings tab select the number of images you want rotating
3. Close and save themes
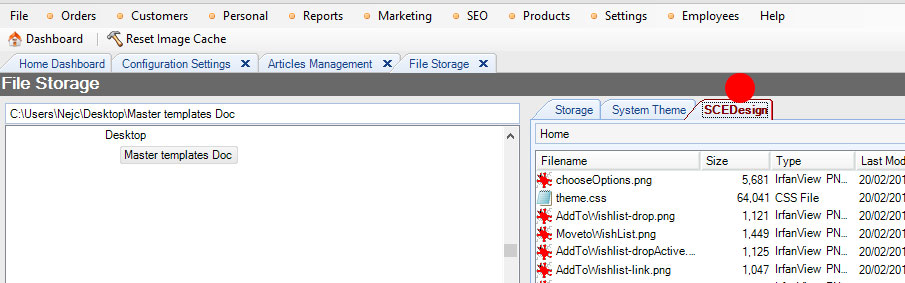
4. Open your File storage
5. Click on the top right tab with your active theme name
6. Upload your PNG images, named "h-Slider1.png, h-Slider2.png, h-Slider3.png,.."
It is very important to name your rotating images correctly, otherwise the system will not see them!



Adding a Wide Image Slider
If you would like to create a browser-width image slider follow these steps:
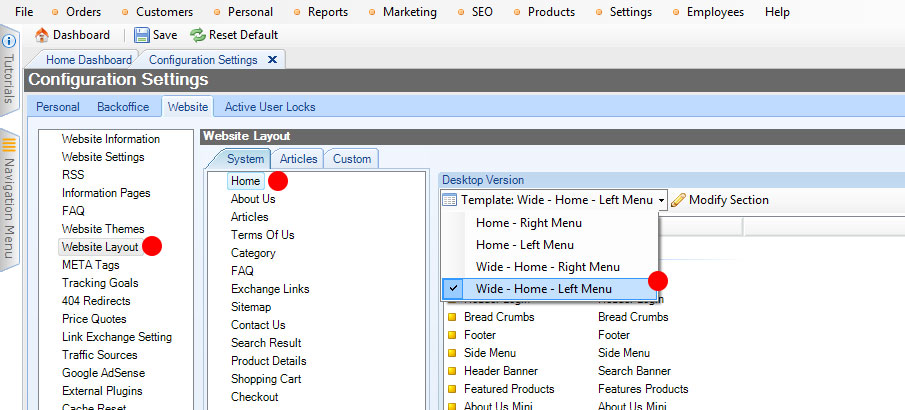
1. Open Website Layout and click on the Home page under the System tab
2. From the templates drop down menu select "Wide Home template"
3. Close and save Website Layout
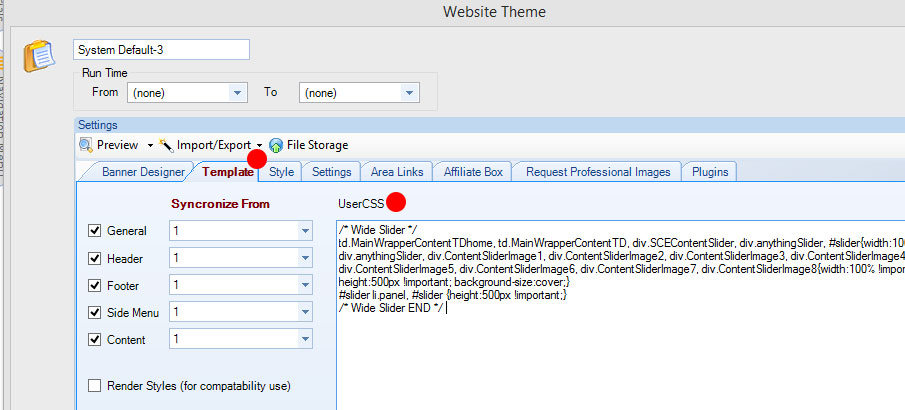
4. Open Master template UserCSS window and enter these CSS values
/* Wide Slider */
td.MainWrapperContentTDhome, td.MainWrapperContentTD, .wider .mainTableWrapper {{width:100%;}}
div.anythingSlider {{height:500px !important;}}
div.ContentSliderImage1, div.ContentSliderImage2, div.ContentSliderImage3, div.ContentSliderImage4, div.ContentSliderImage5, div.ContentSliderImage6, div.ContentSliderImage7, div.ContentSliderImage8{{width:100% !important; height:500px !important; background-size:cover;}}
#slider li.panel, #slider {{height:500px !important;}}
/* Wide Slider END */


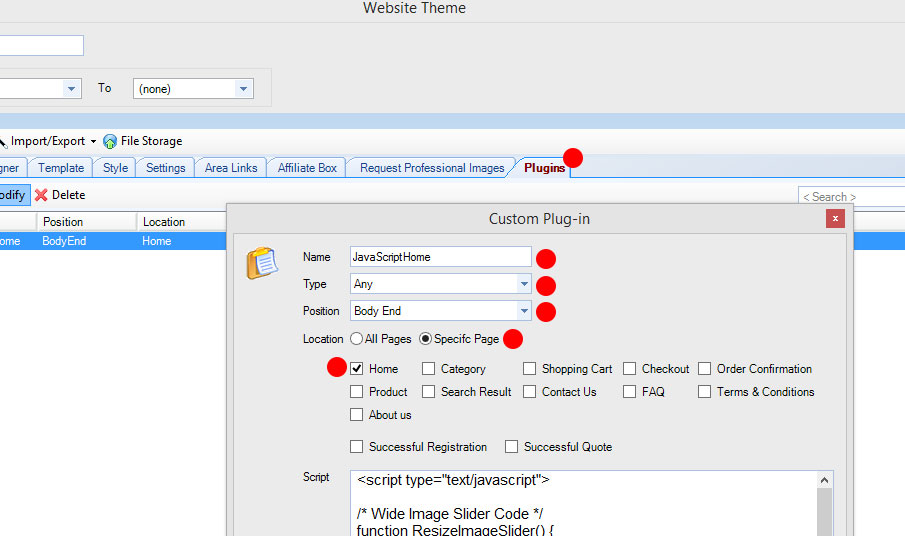
5. Create a new Theme Plugin and insert this JavaScript code:

|