Master template structure and how to edit it
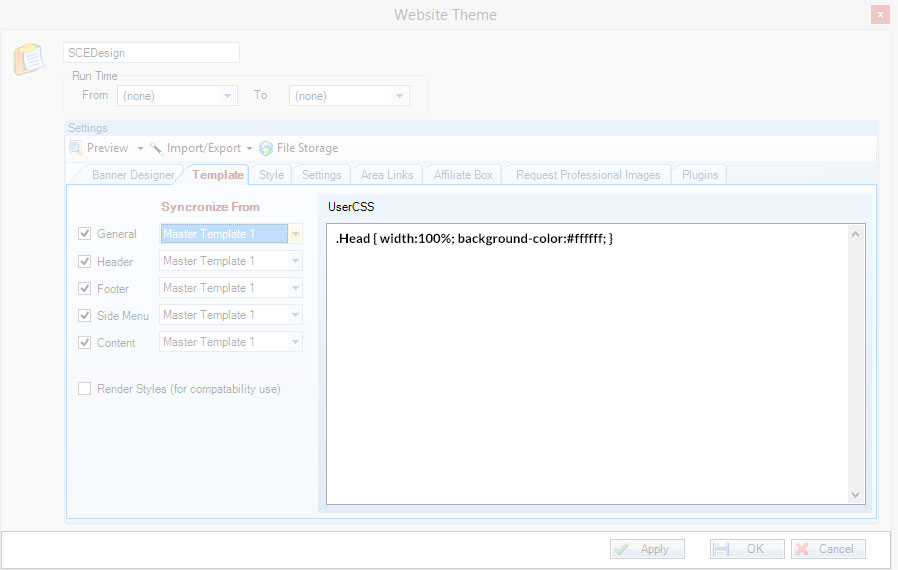
Master template consists out of separated Stylesheet/CSS, JavaScript and HTML files. These files are placed on your FTP server. Warning: these files are live-files and are constantly being updated. DO NOT edit these files to edit your website design. Instead use our UserCSS window for all your custom CSS and Plugins for any necessary JavaScript injections.

Insert all your CSS changes into this UserCSS box. Dont forget to comment your code using /* This is a comment */
How to apply a custom CSS to specific page?
Our body HTML tag will get a specific, predefined class names which you can call by using stacked class names.
Example: if you only want ".Head" class to have different CSS values on home page only, you would call it like this:
/* Home Page CSS changes */
body.bodyHome .Head {{background:#ffffff;}}
/* Home Page CSS changes END*/
or for example only on Products Results page only:
/* Search Results Products list CSS changes */
body.products .Head {{background:#ffffff;}}
/* Search Results Products list CSS changes END*/
List of body class names (these class names do not change):
- body.bodyHome (home page only)
- body.bodyOther (all pages except home page)
- body.category (category page)
- body.products (product list page / search results / popular searches page)
- body.product (product details page)
- body.about (about us page)
- body.contact (contact us page)
- body.sitemap (sitemap page)
- body.returnpolicy (return policy page)
- body.privacypolicy (privacy policy page)
- body.terms (terms of use page)
- body.faq (FAQ page)
- body.links (Link to Us page)
- body.articles (articles index page)
- body.articledetails (article page)
- body.login (login / register page)
- body.cart (shopping cart / wishlist / quick order)
- body.dashboard (my account)
- body.dashorderhistory (my account sales history)
- body.specials (special product offer page)
- body.checkout (checkout)
If needed, you can inspect the source code to find any additional body class names.
If your CSS value is not being recognized
Use !important CSS parameter in case your changes are overwritten by any other CSS document.
Example:
/* Search Results Products list CSS changes */
body.products .Head {{background:#ffffff !important;}}
/* Search Results Products list CSS changes END*/
|