|
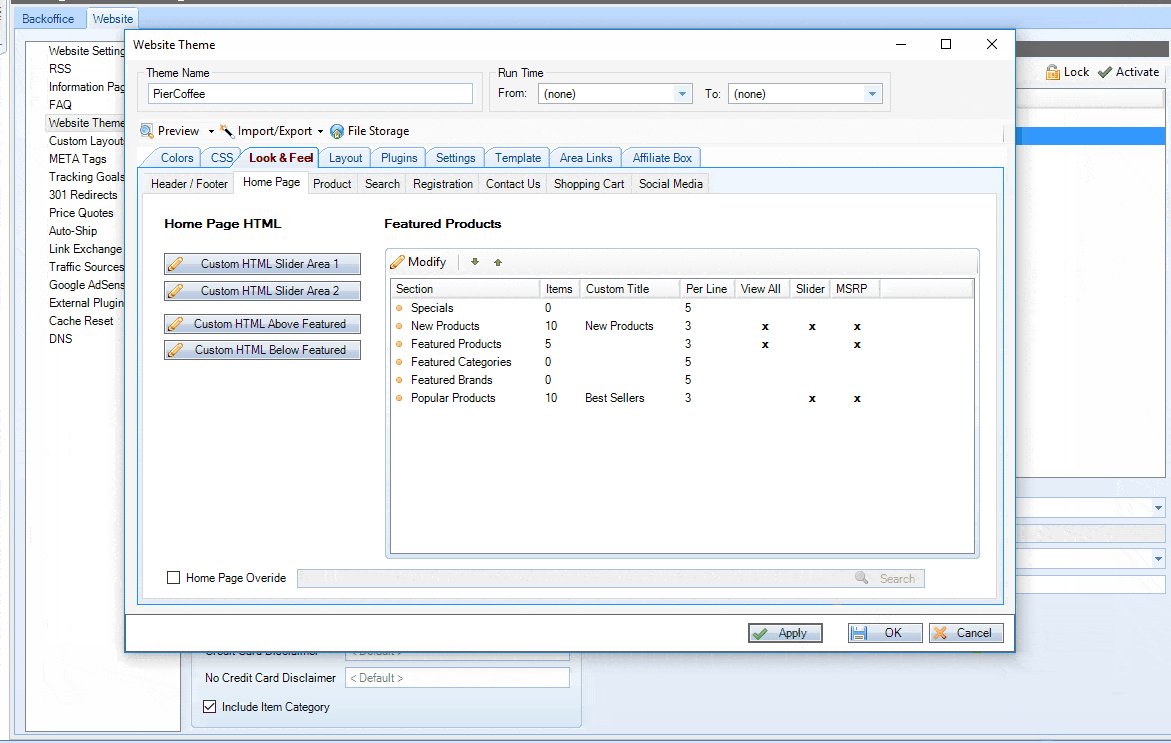
CarouselAdding a carousel slider is just like adding any other component in Blocks Editor. You can use this knowledge to add any kind of content.
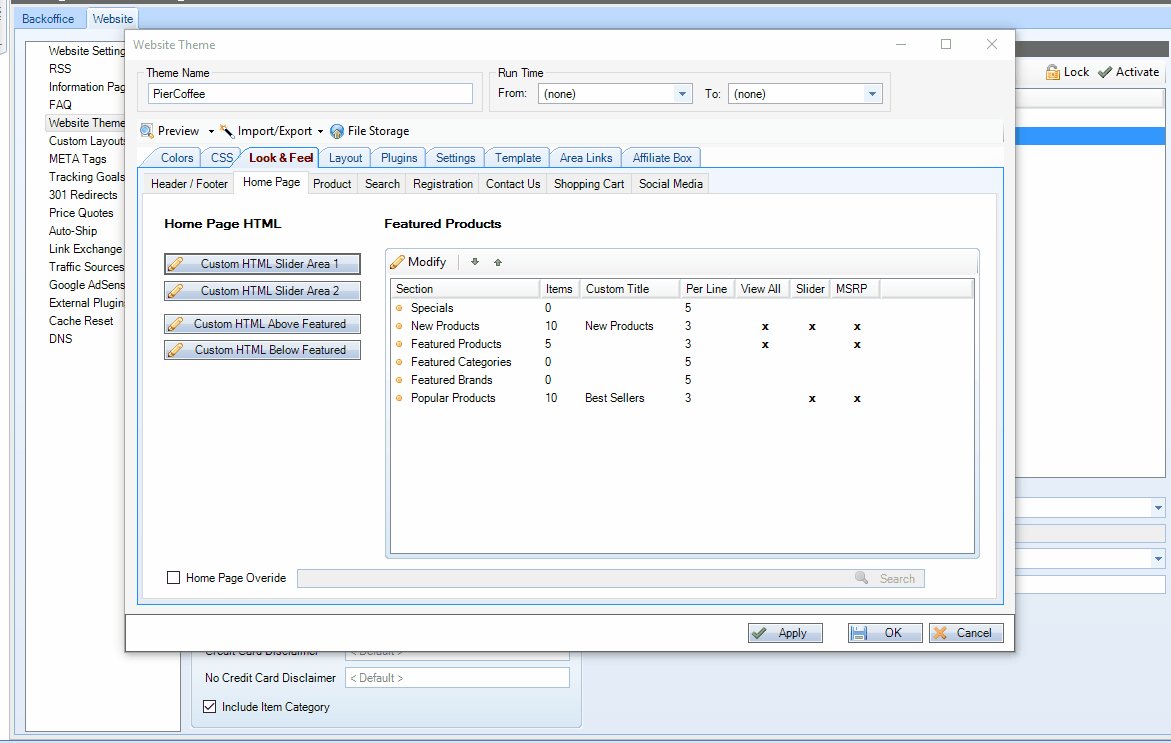
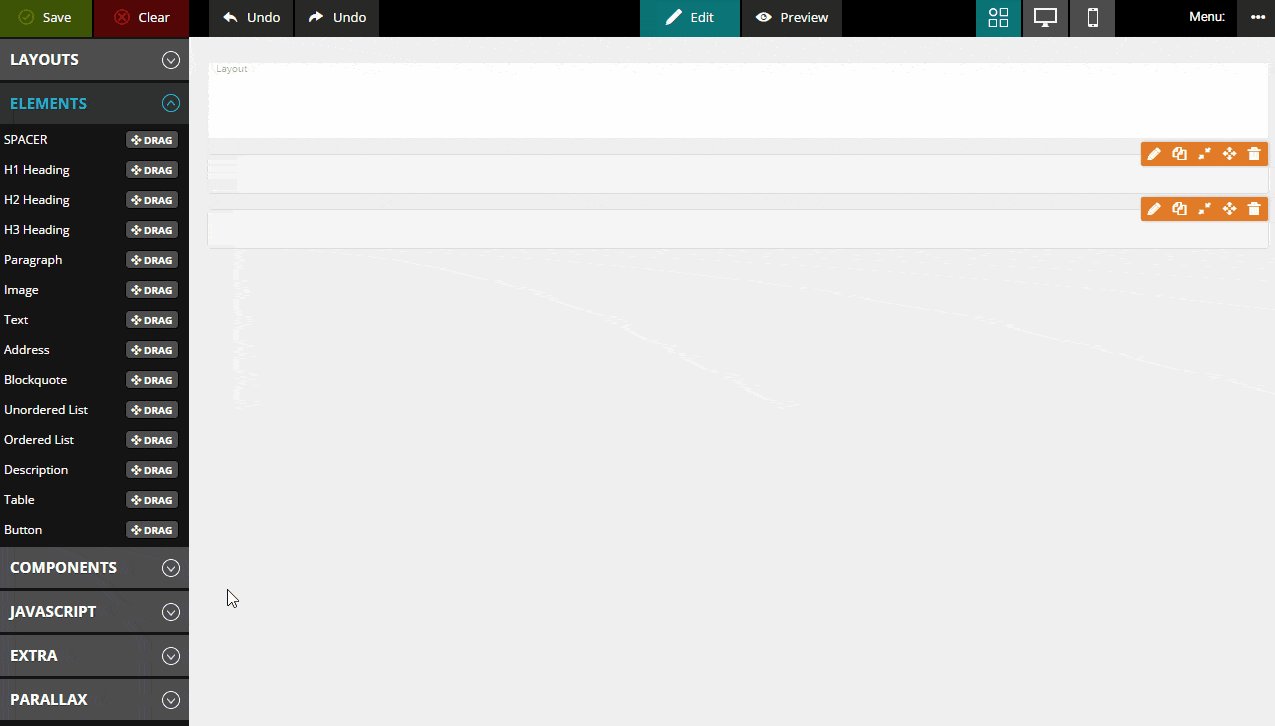
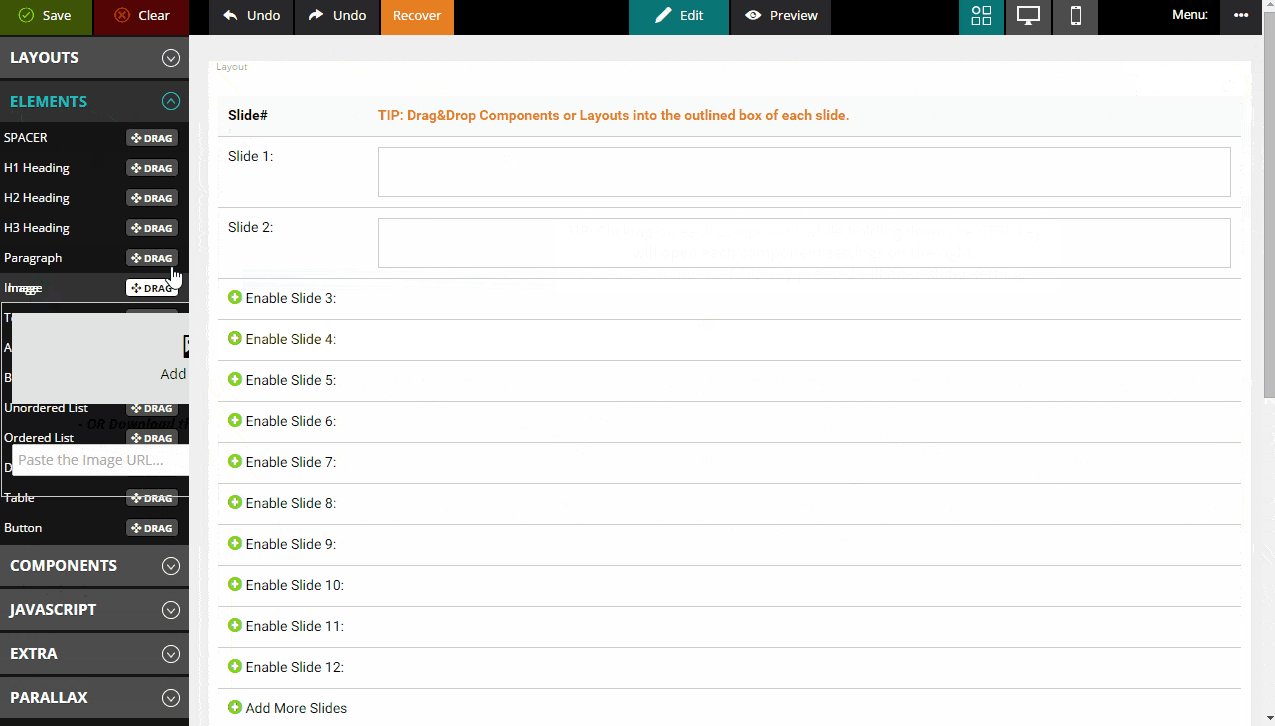
1. Open Custom Code Blocks EditorBlocks Editor can be used in any of the Custom Code HTML modules, Articles or Plugins.  2. Adding ComponentsBlocks Editor comes with a variety of different components and modules.
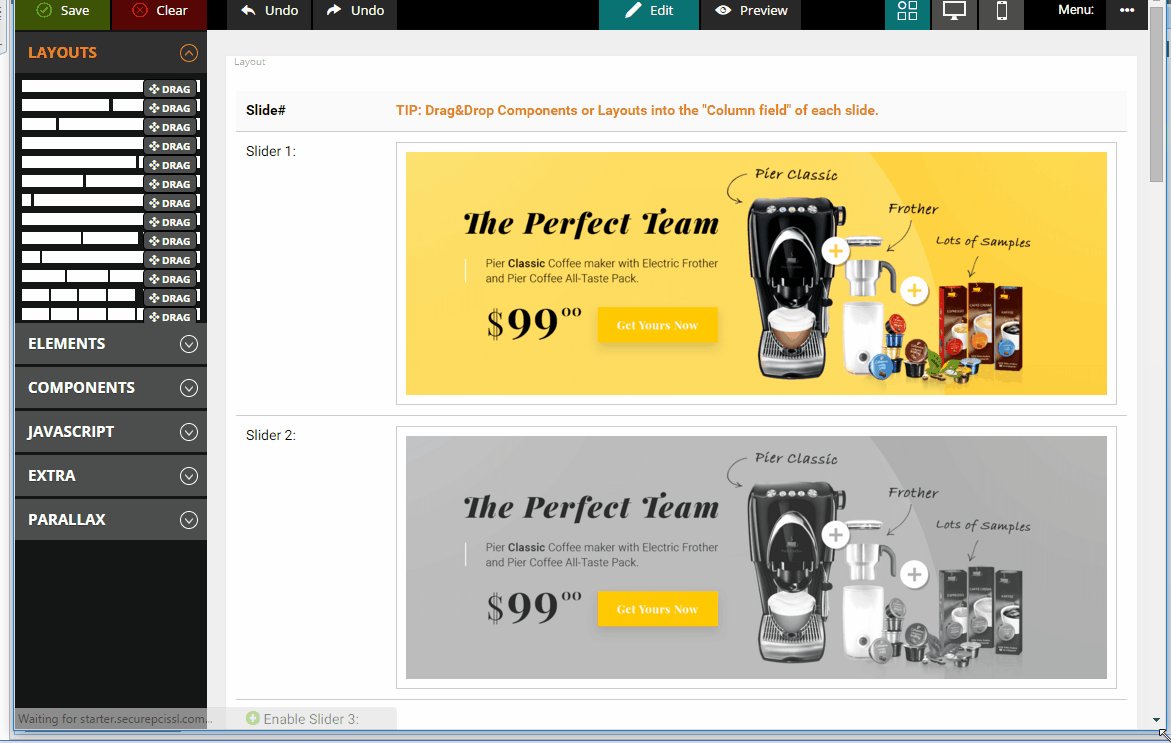
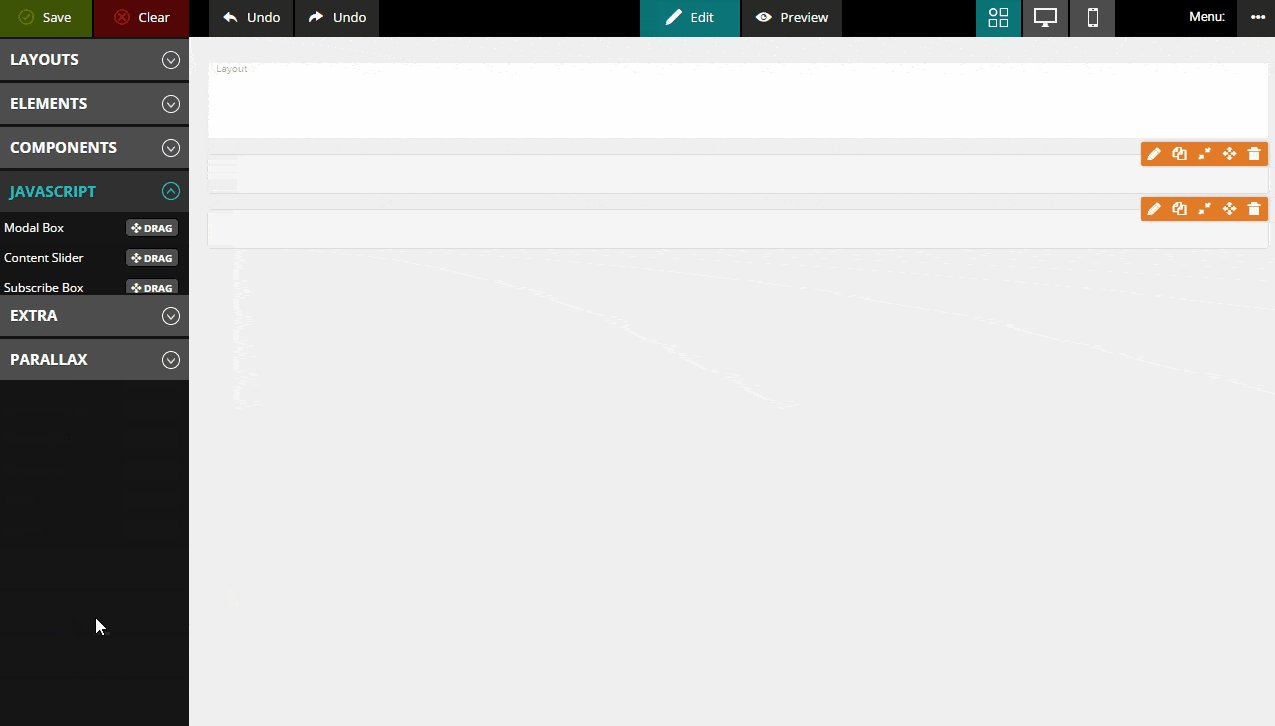
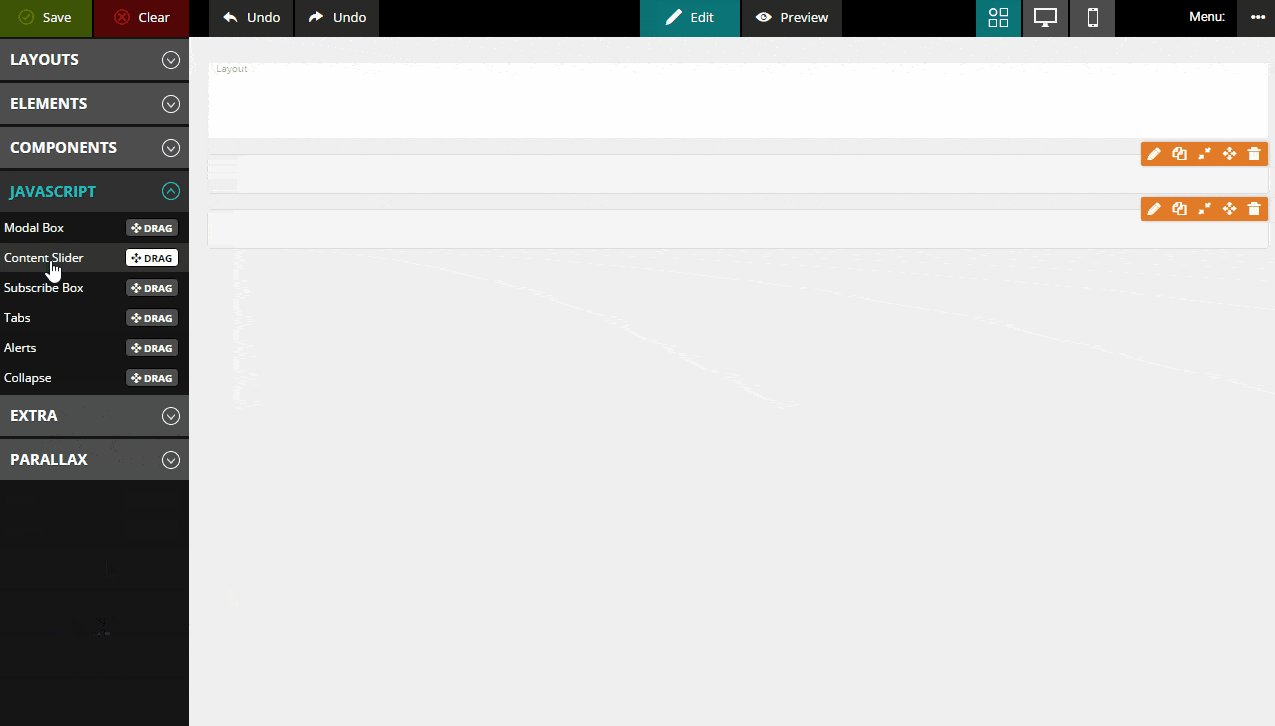
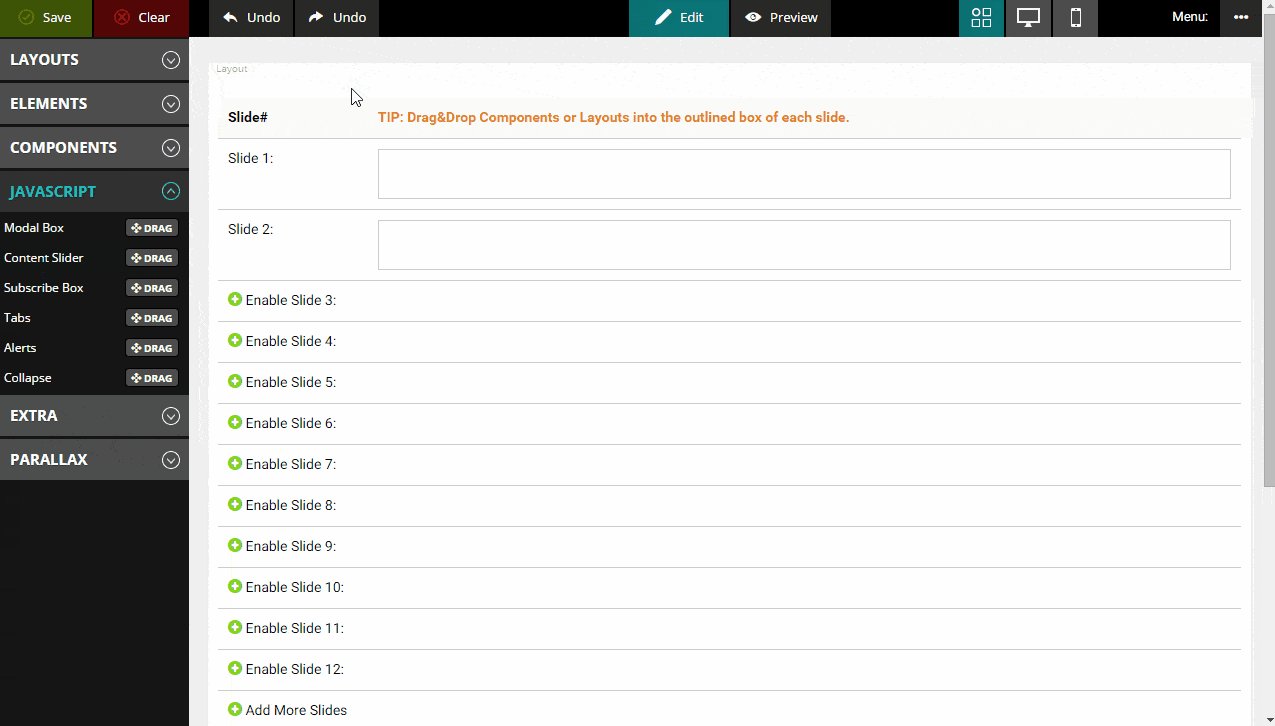
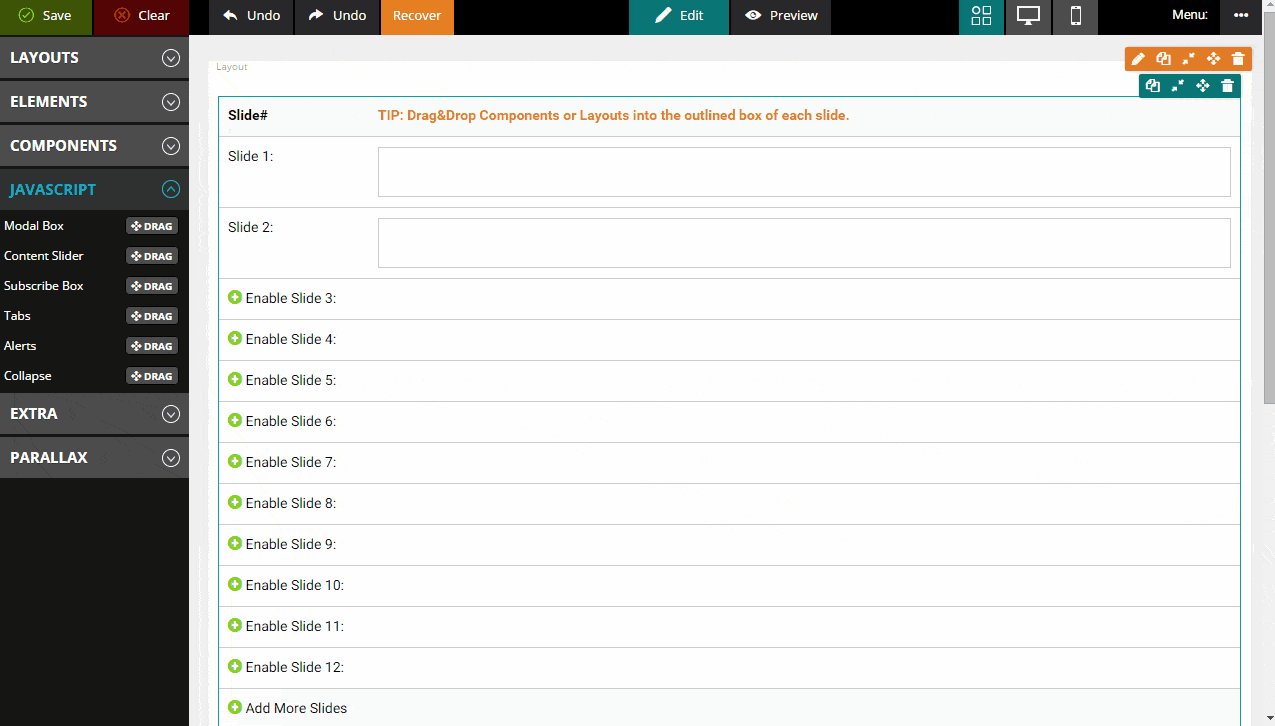
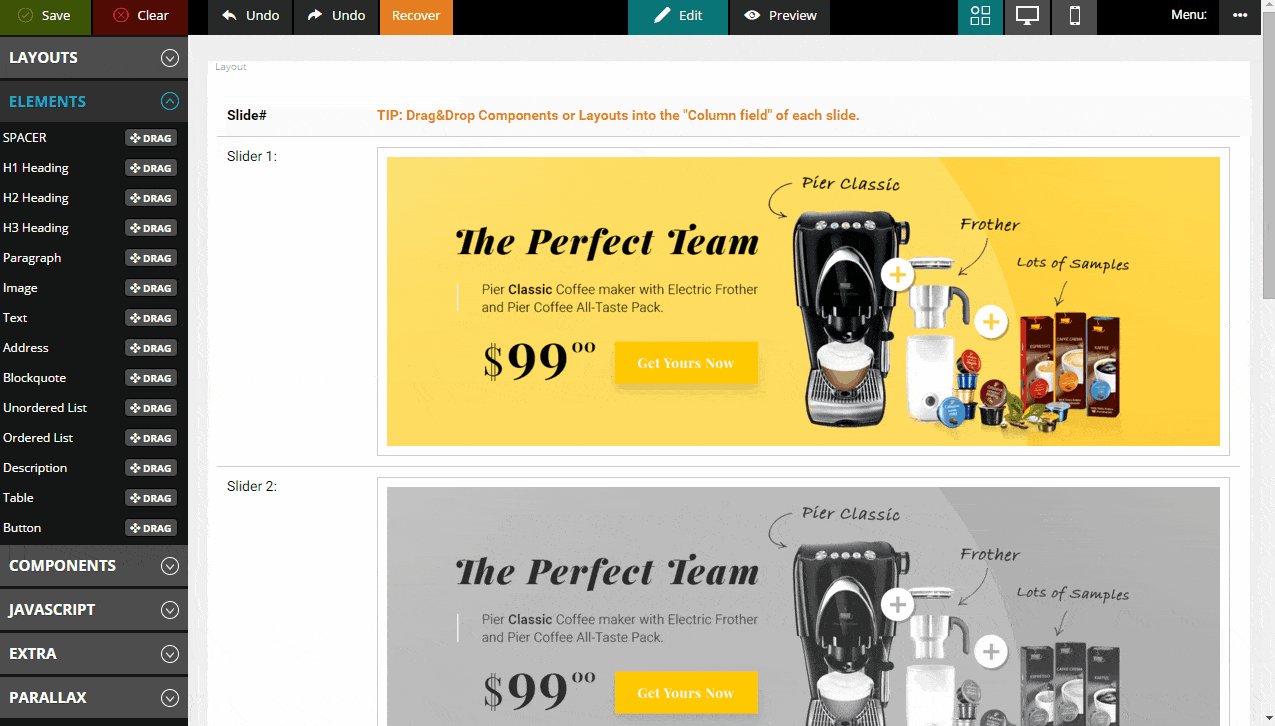
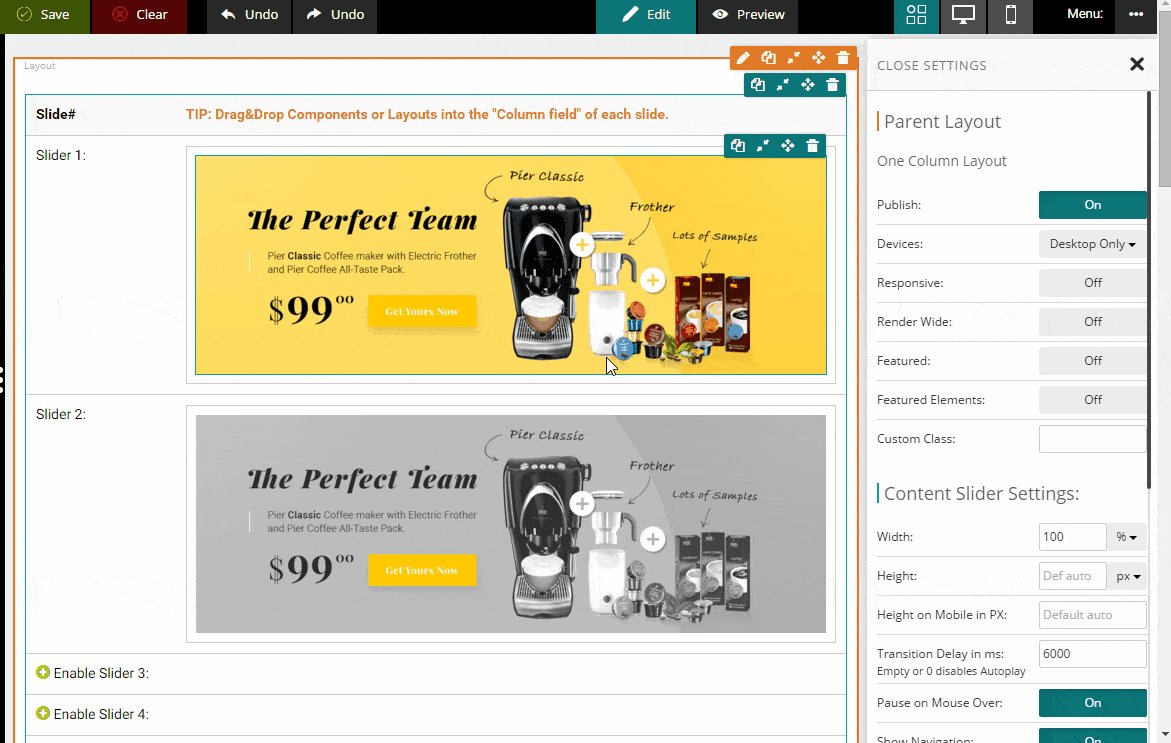
To add a Carousel slider, drag a "Content Slider" component into any layout, from the "JAVASCRIPT" tab.  3. Creating SlidesCarousel slides act just like layouts, meaning you can drag any componentinto each slide/slot.
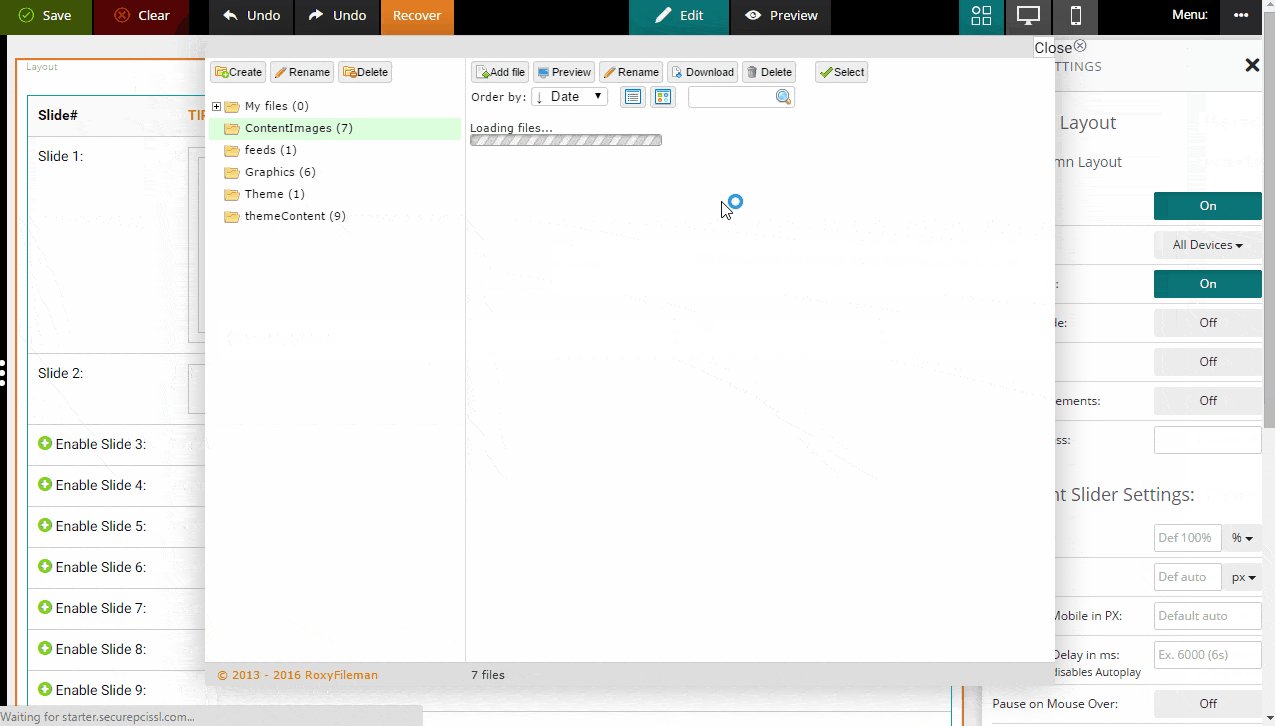
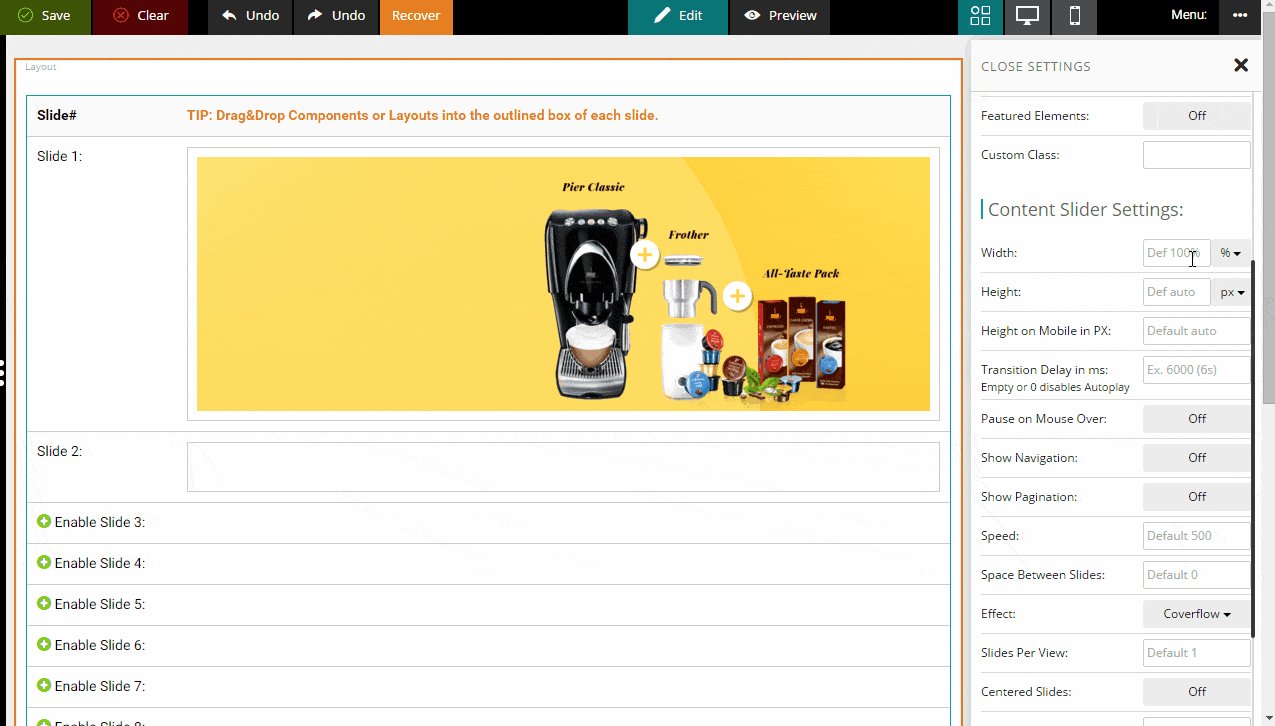
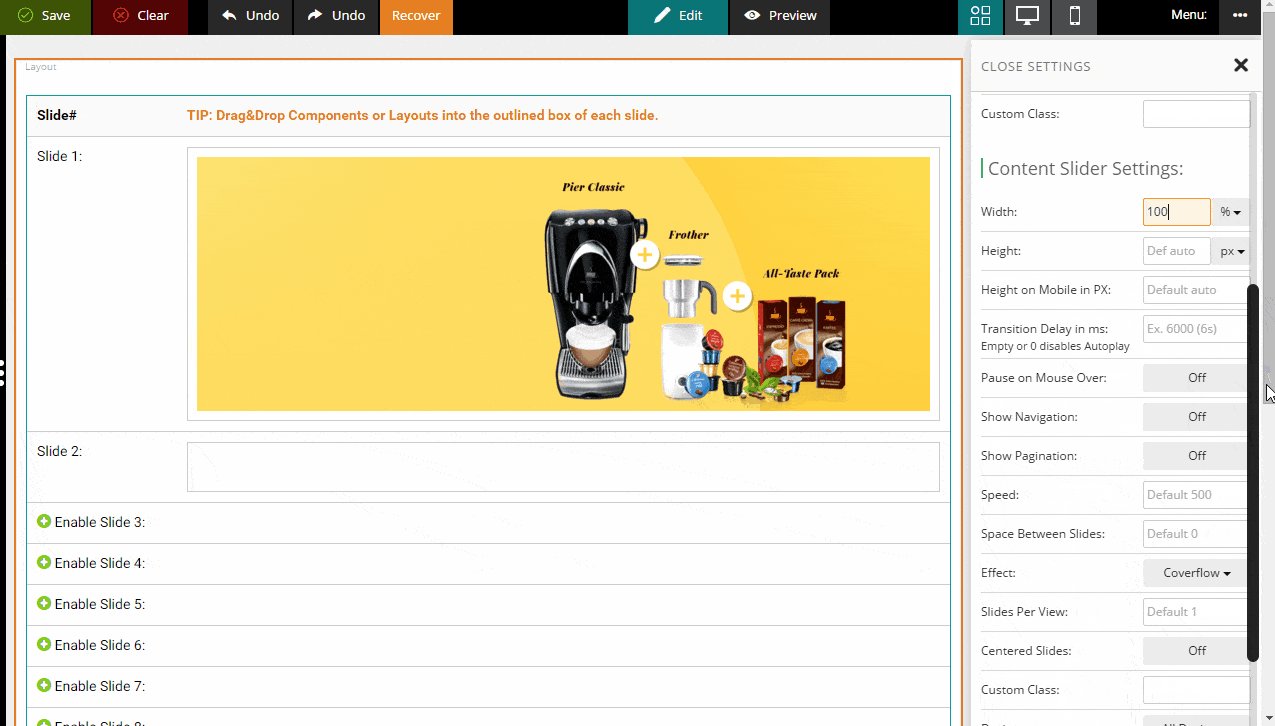
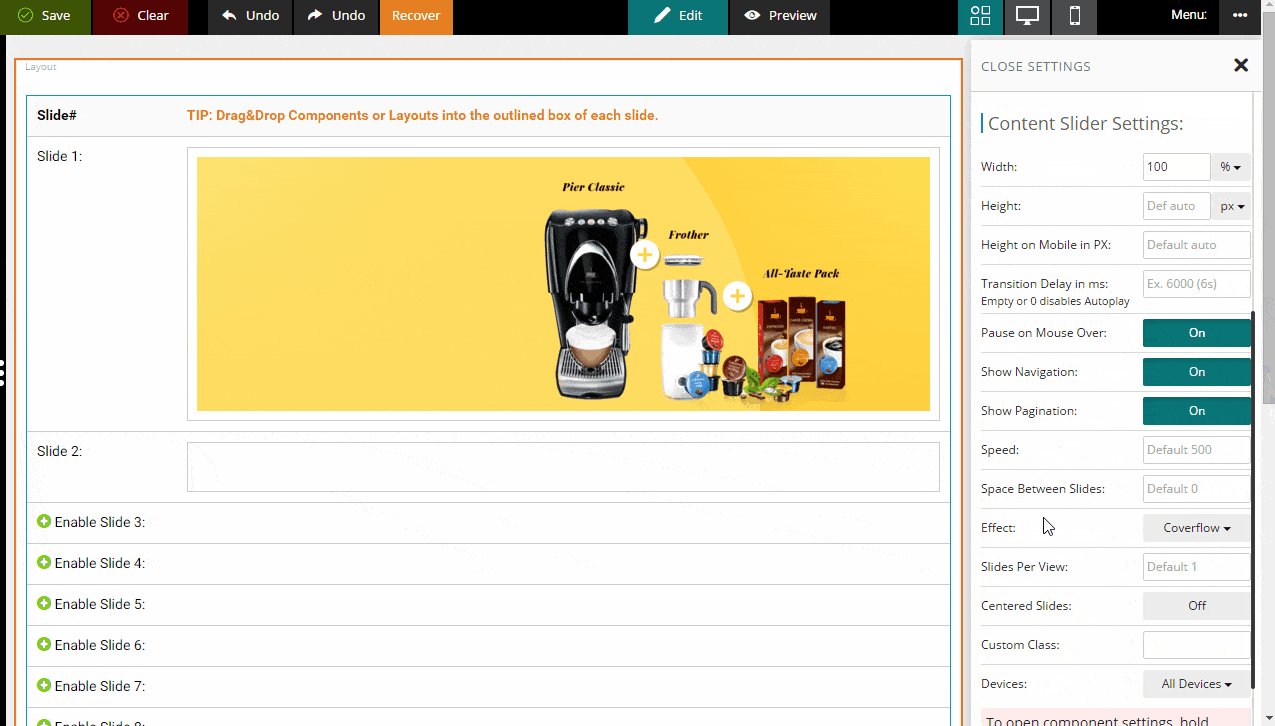
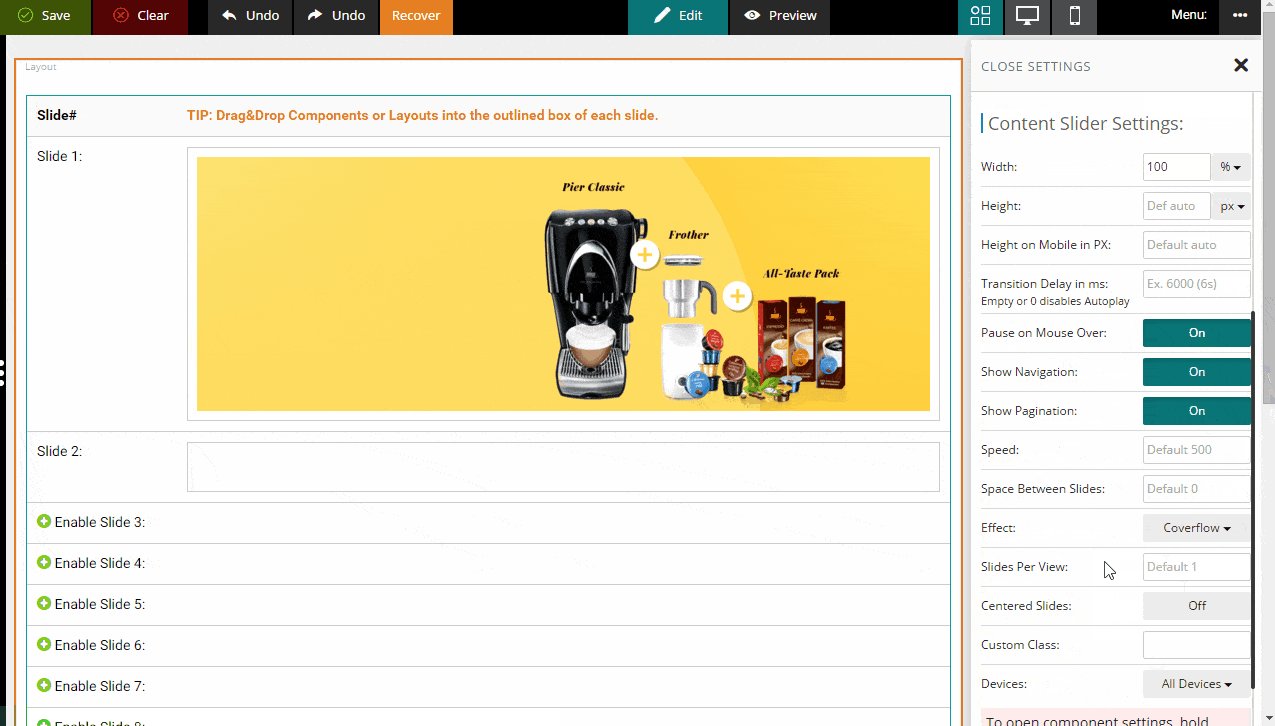
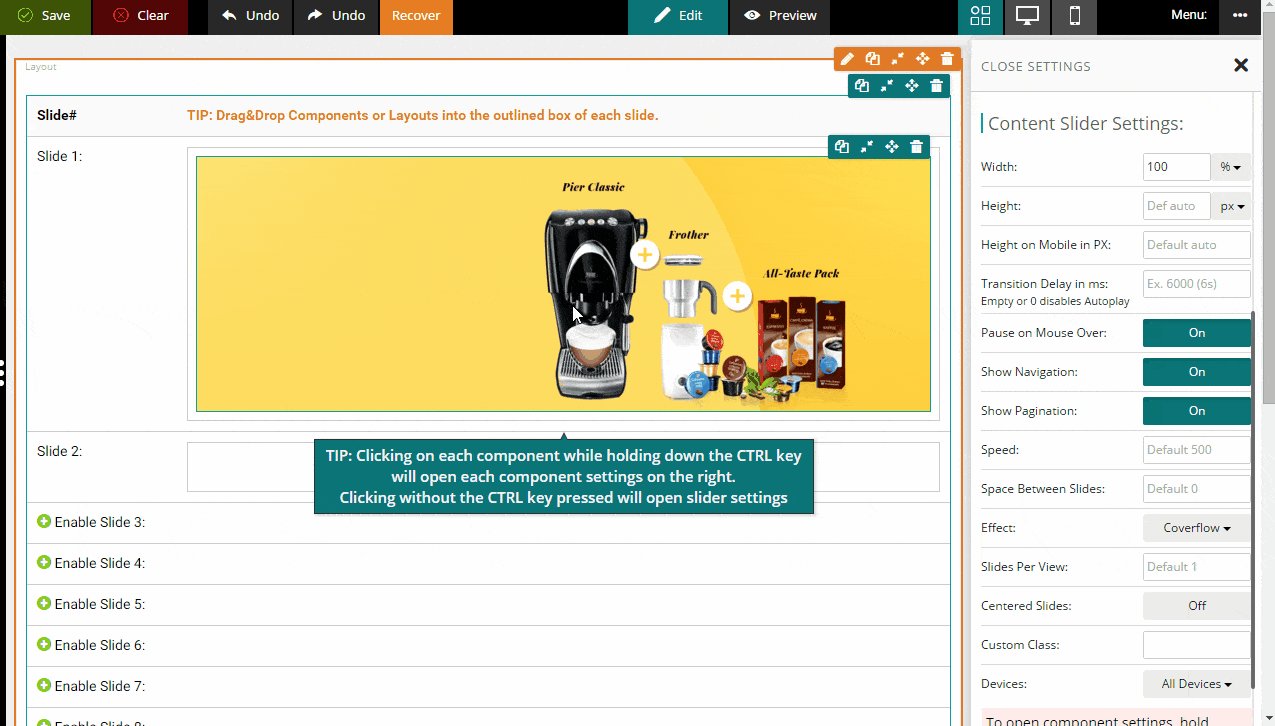
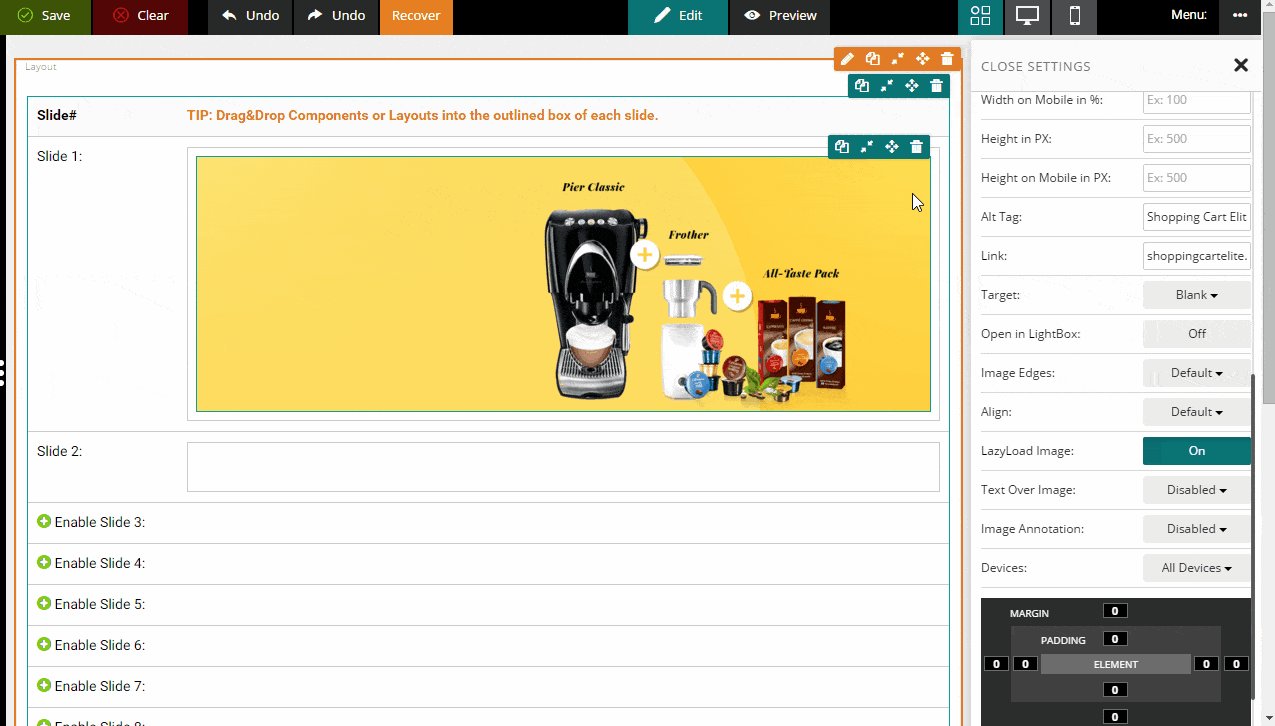
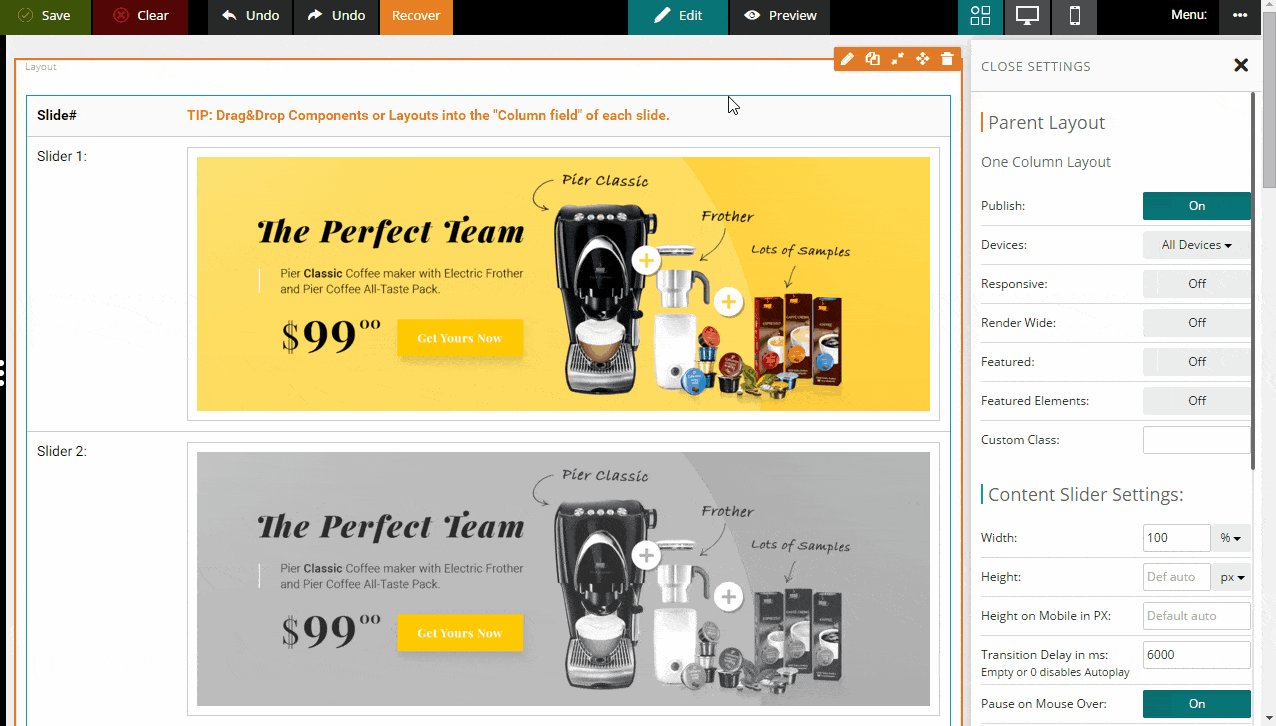
In our example, we will be using an "Image" component.  4. Module SettingsClicking on each component/module will open a settings panel (right side of the screen).
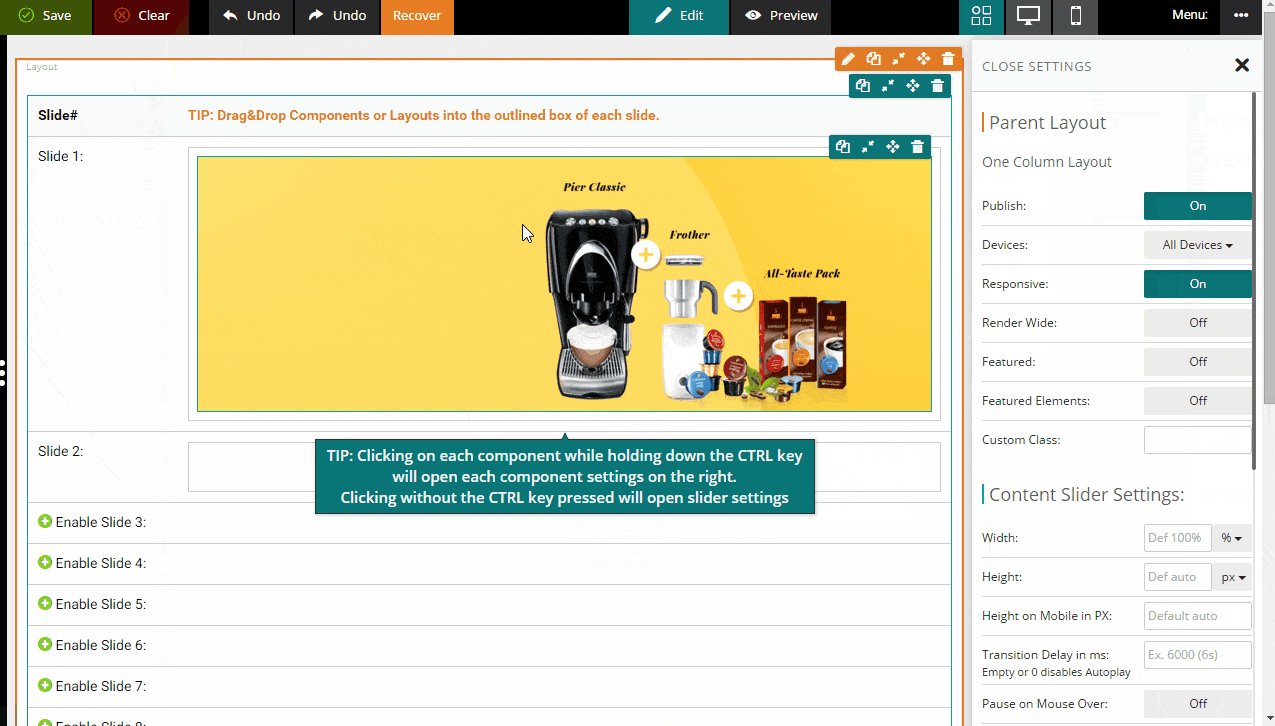
Blue line around the focused component indicates what settings are currently being shown.
Orange line indicates a layout and it's settings, as a parent of your components.  5. Child Component SettingsSome components allow you to drag other components into their slots (Carousel Slider and Modal Box components).
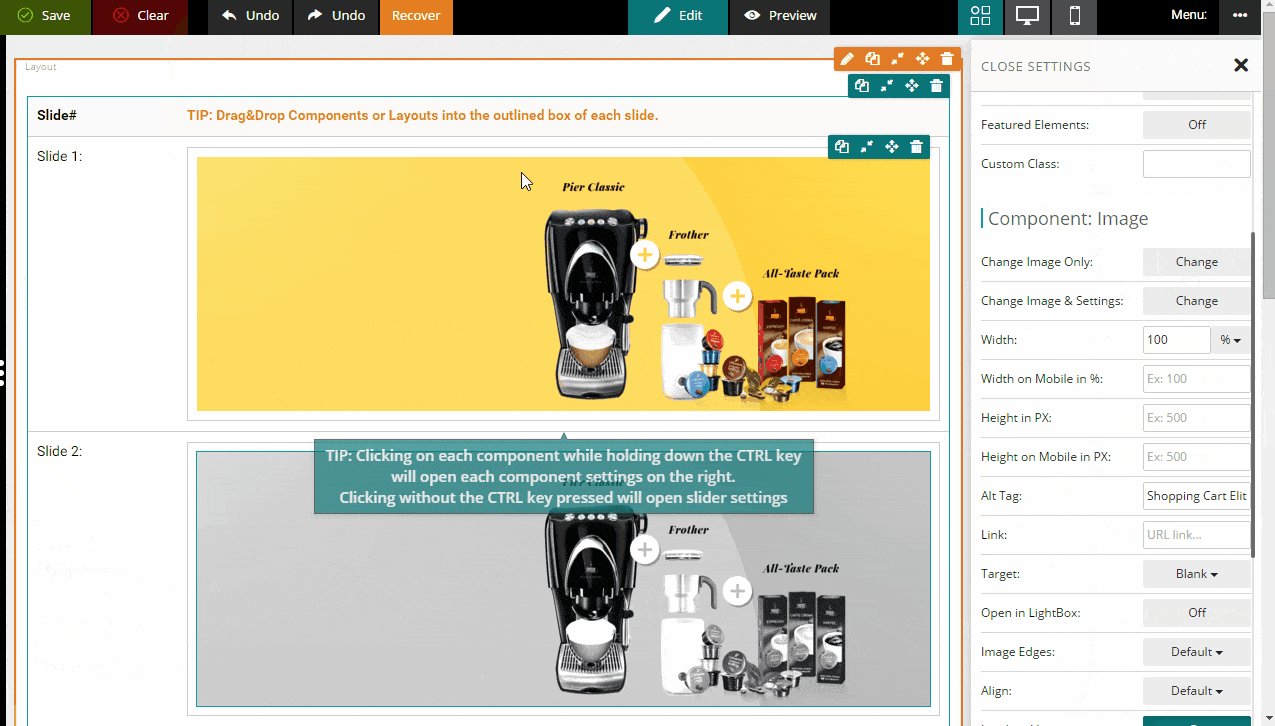
In order to access settings of these settings (for example: image component in a slide), all you have to do is
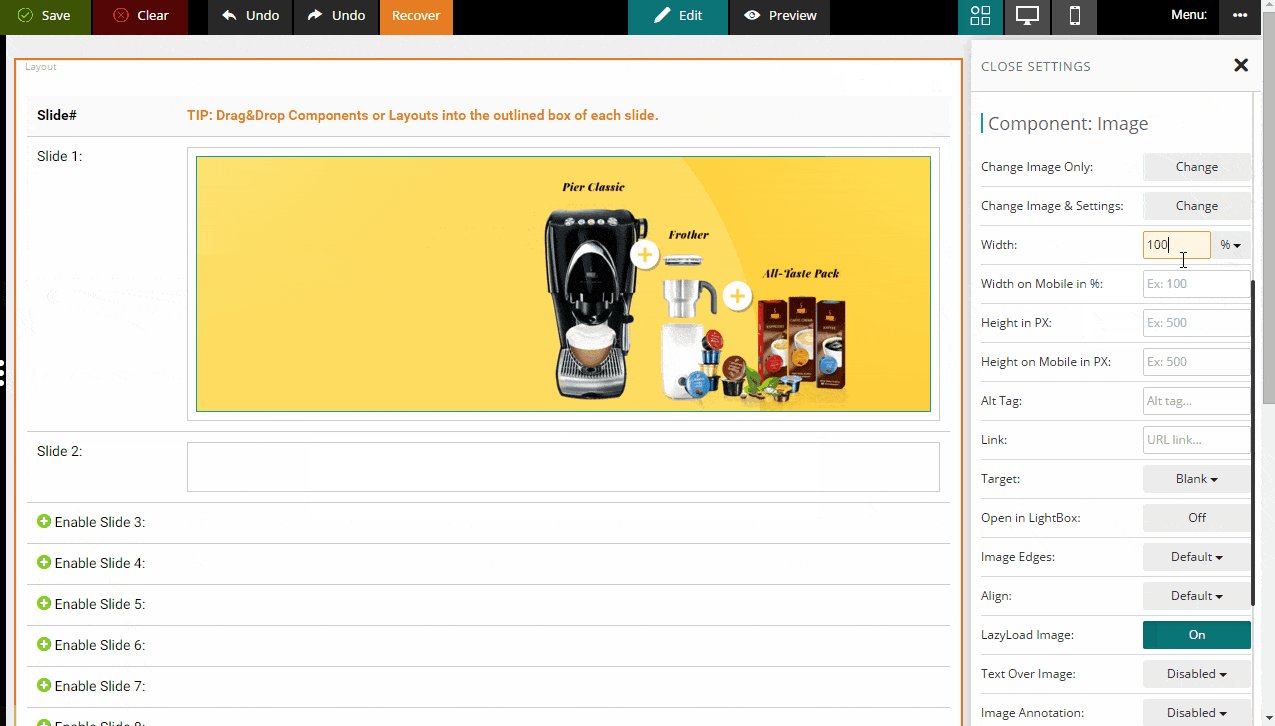
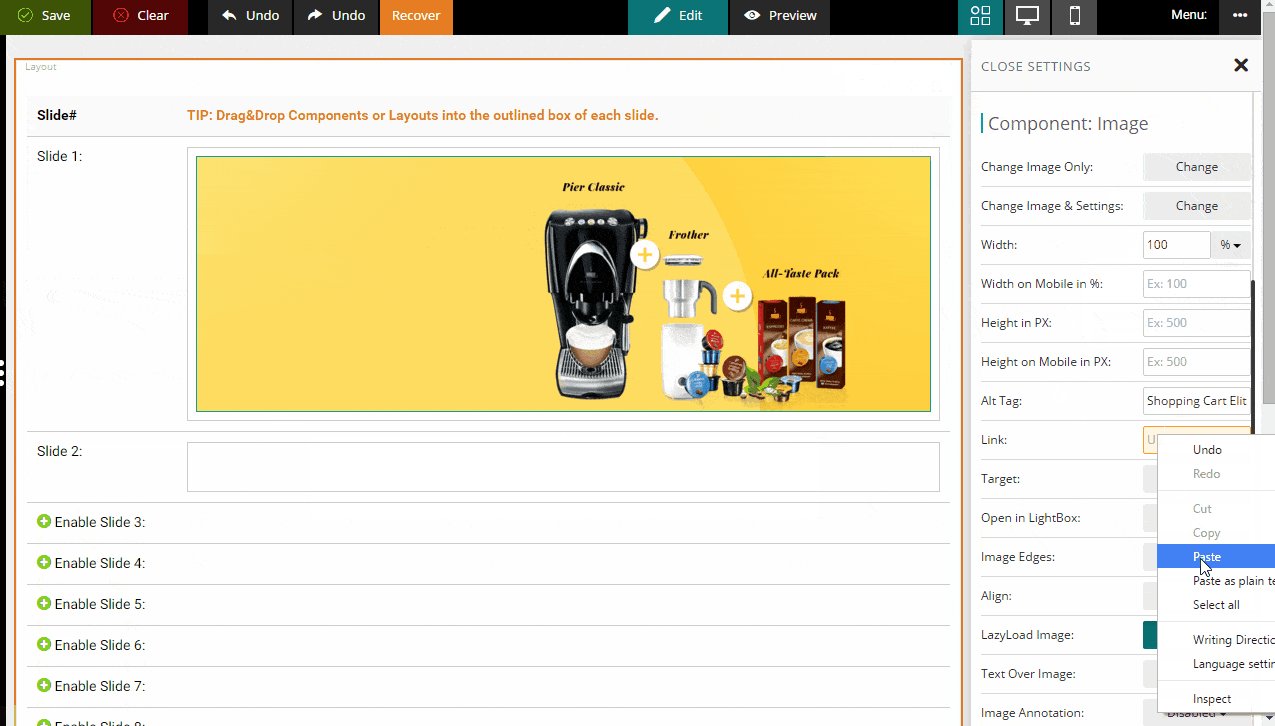
CTRL + Click on the (child) component (clicking on an image component while holding down the CTRL key on your keyboard).
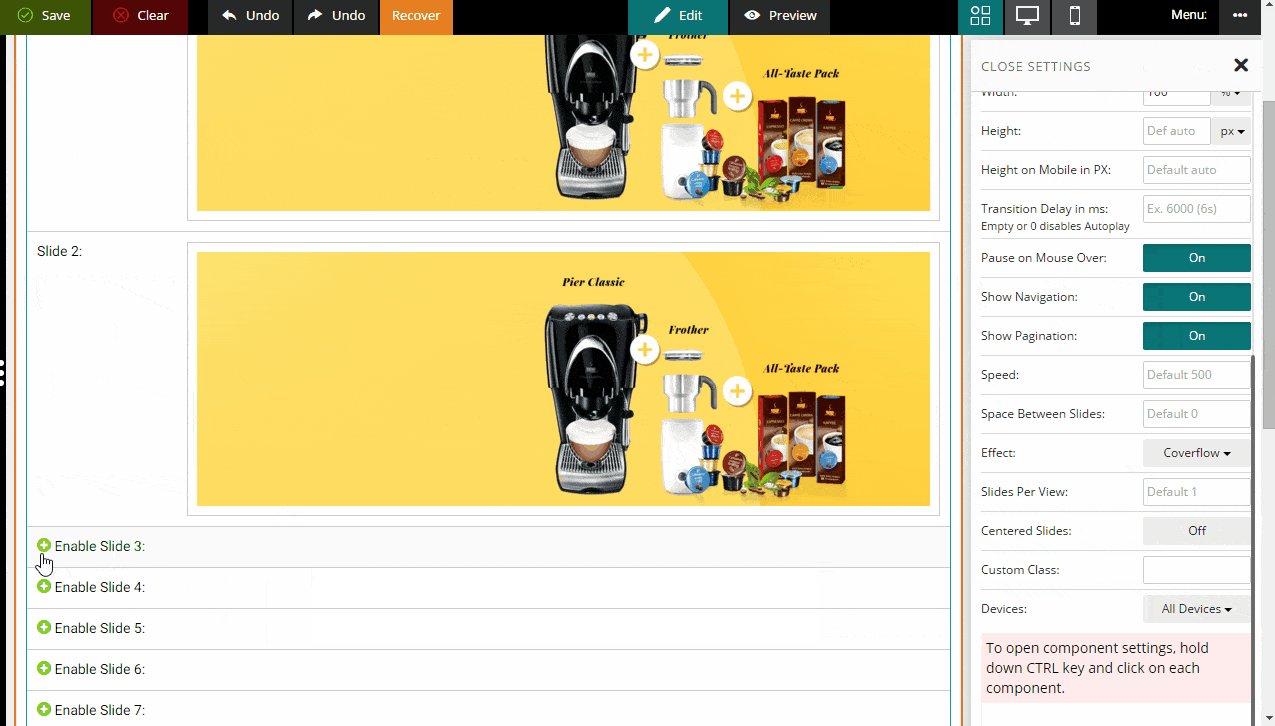
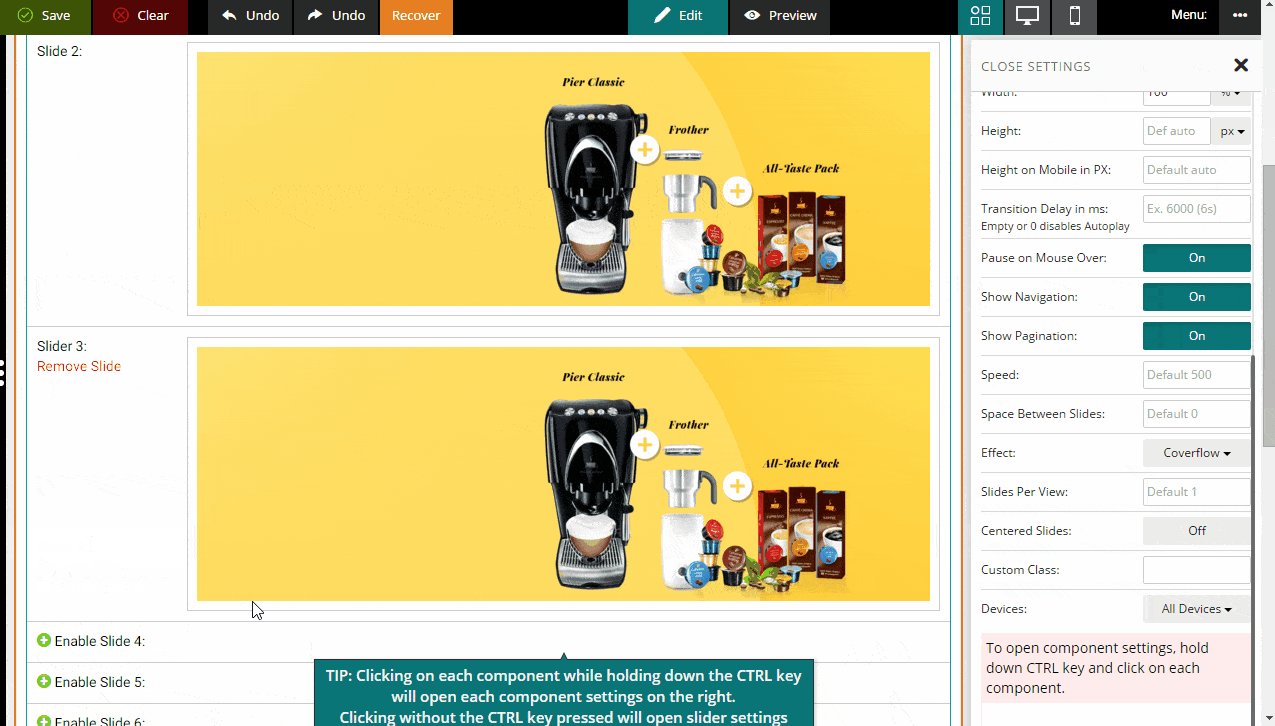
Settings panel name should change from "Content Slider Settings" to "Component: Image"  6. Adding SlidesEnable slides by clicking on the "Enable Slide #number".
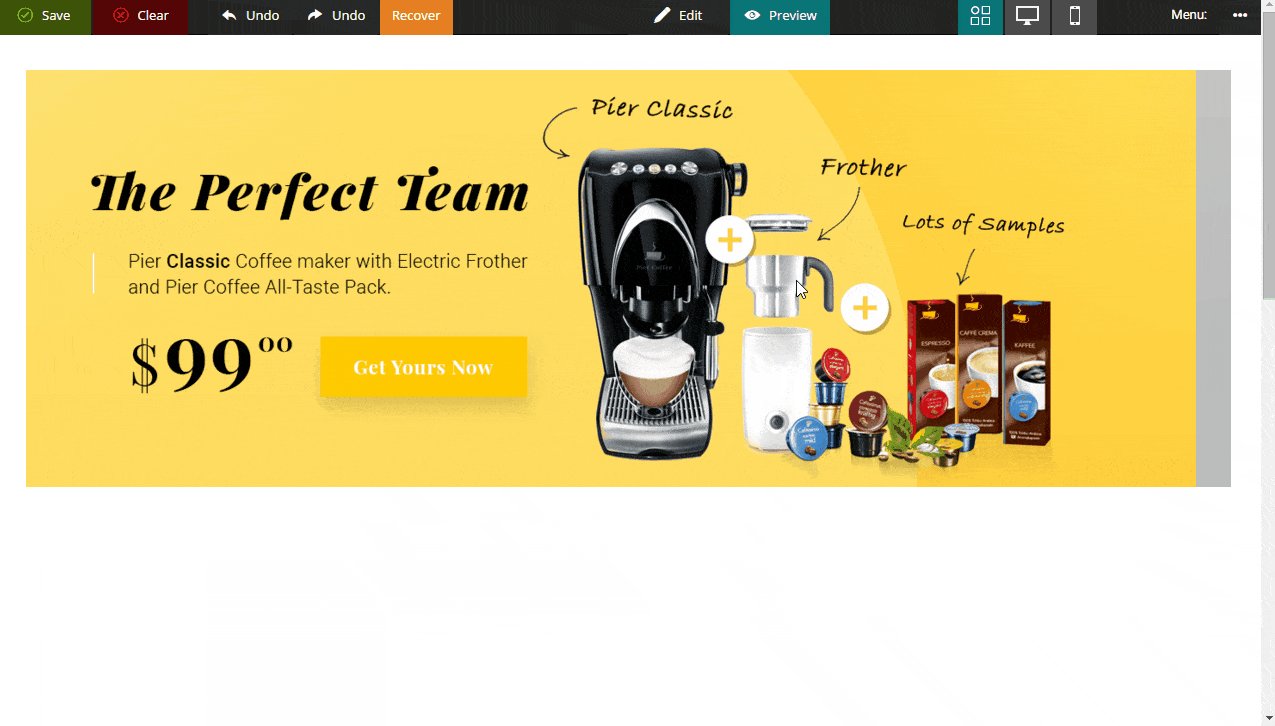
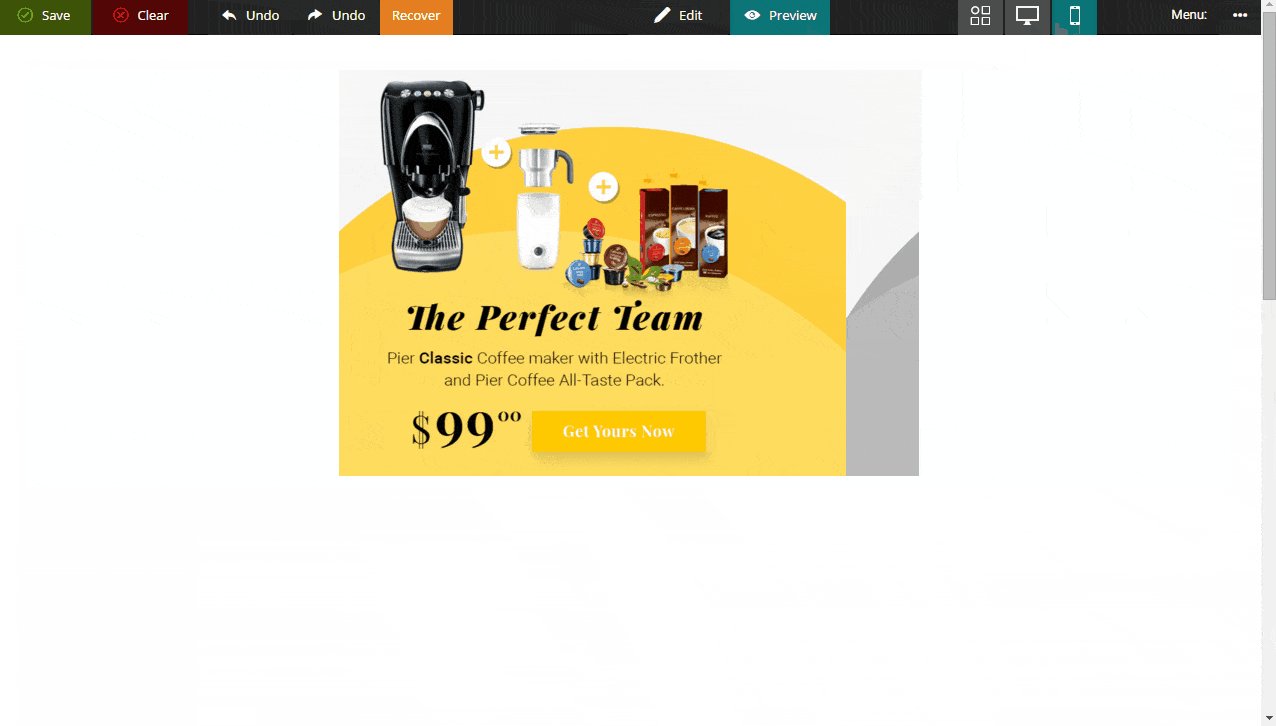
Now you can add or clone components to the rest of your slides.  7. Preview Your ContentYou can switch from "Edit" mode in "Preview" mode at any time, by clicking on the preview button on top.
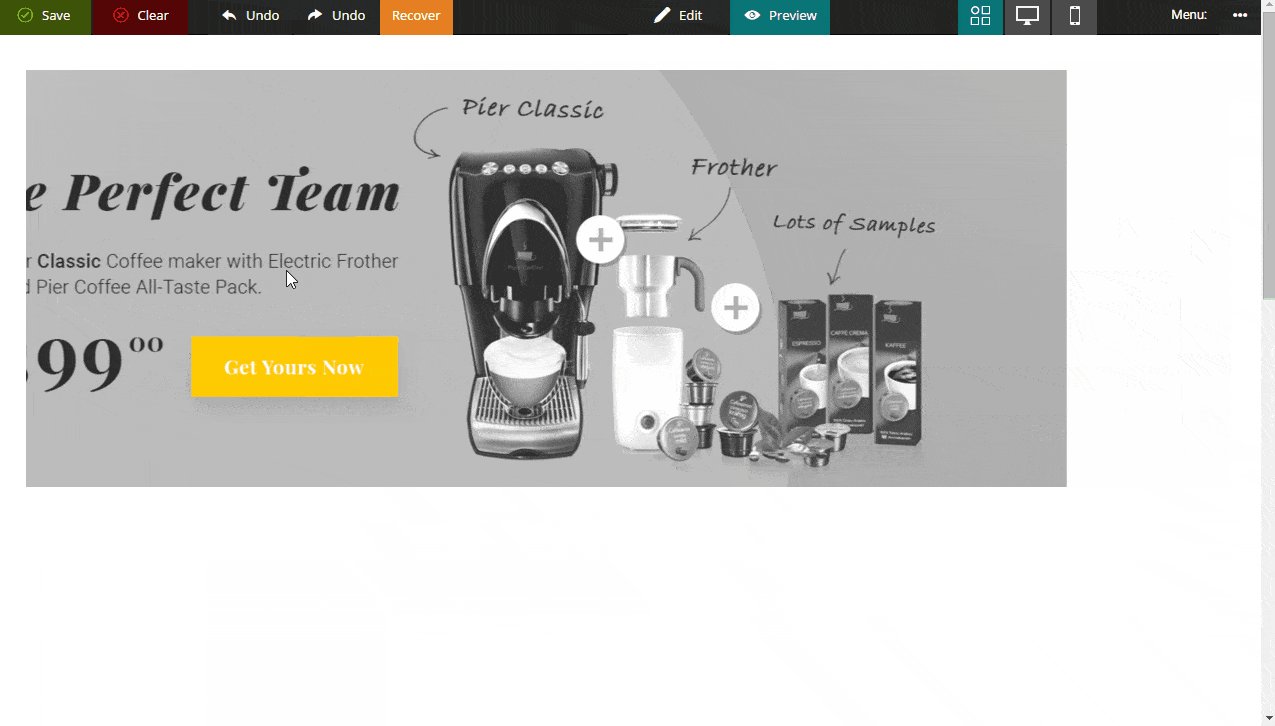
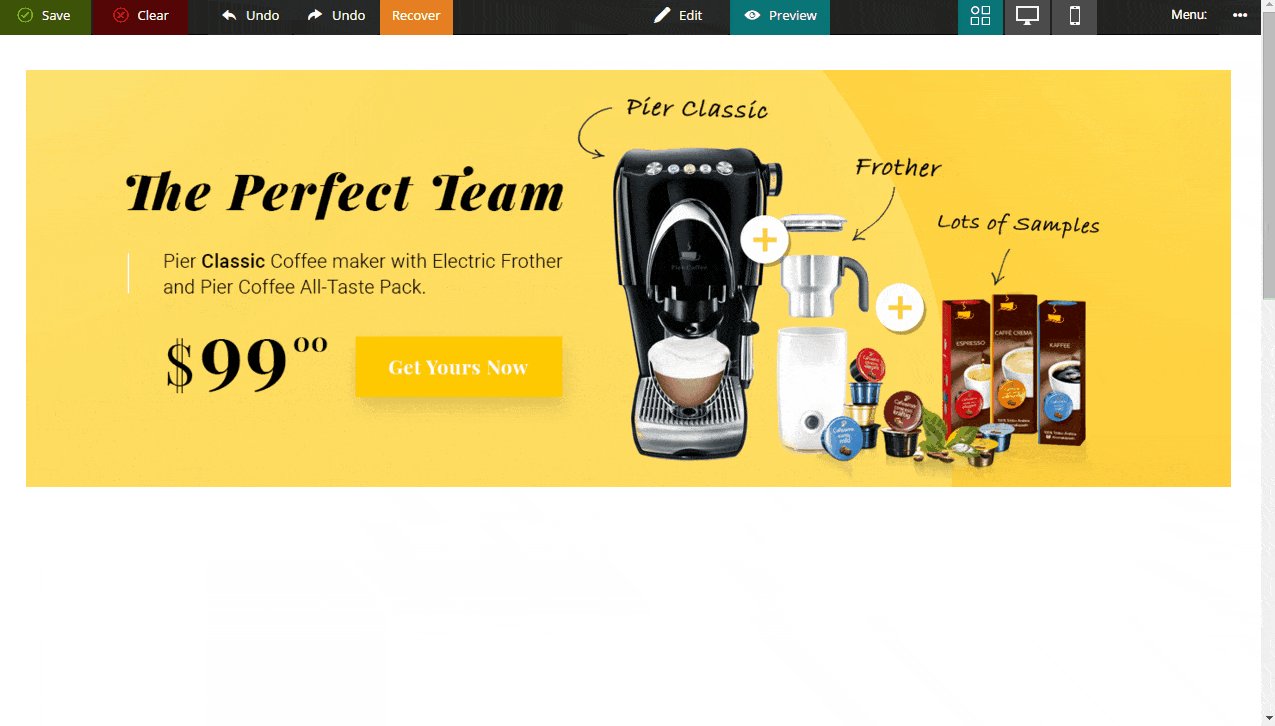
Preview mode will hide layout borders and also run your UserCSS code, so you will be able to see a better representation of how your content will look on the page.
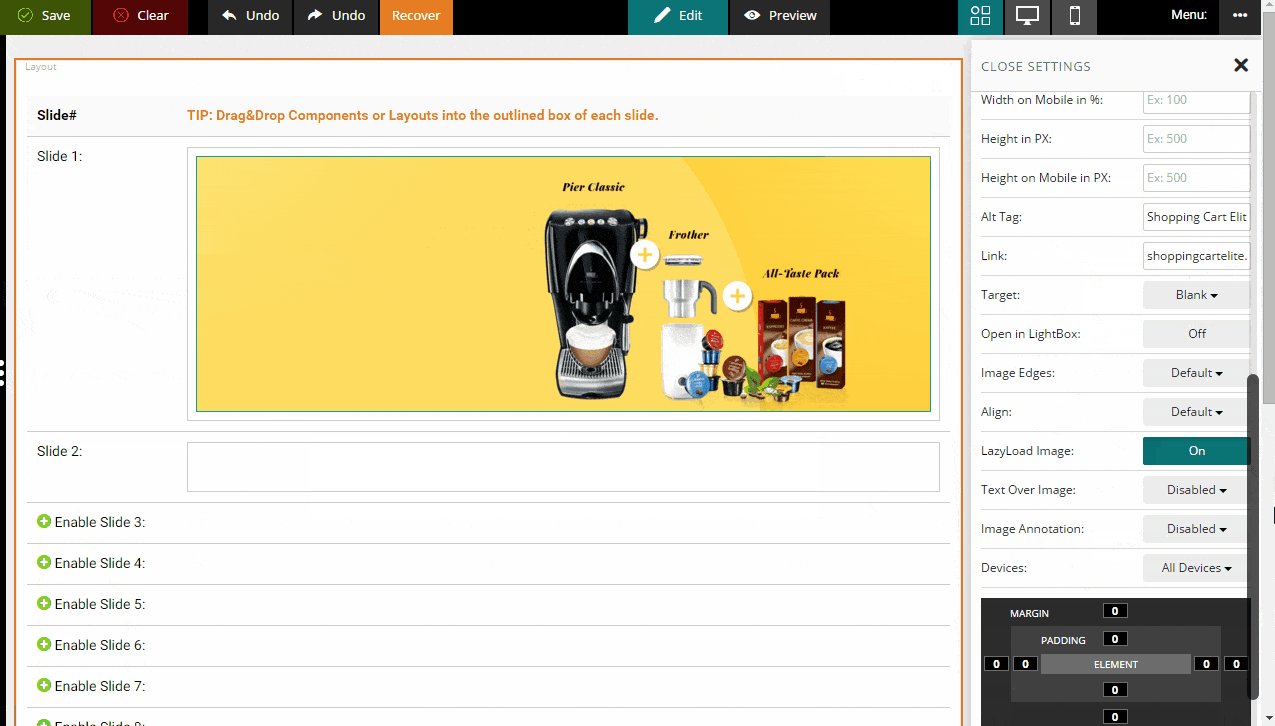
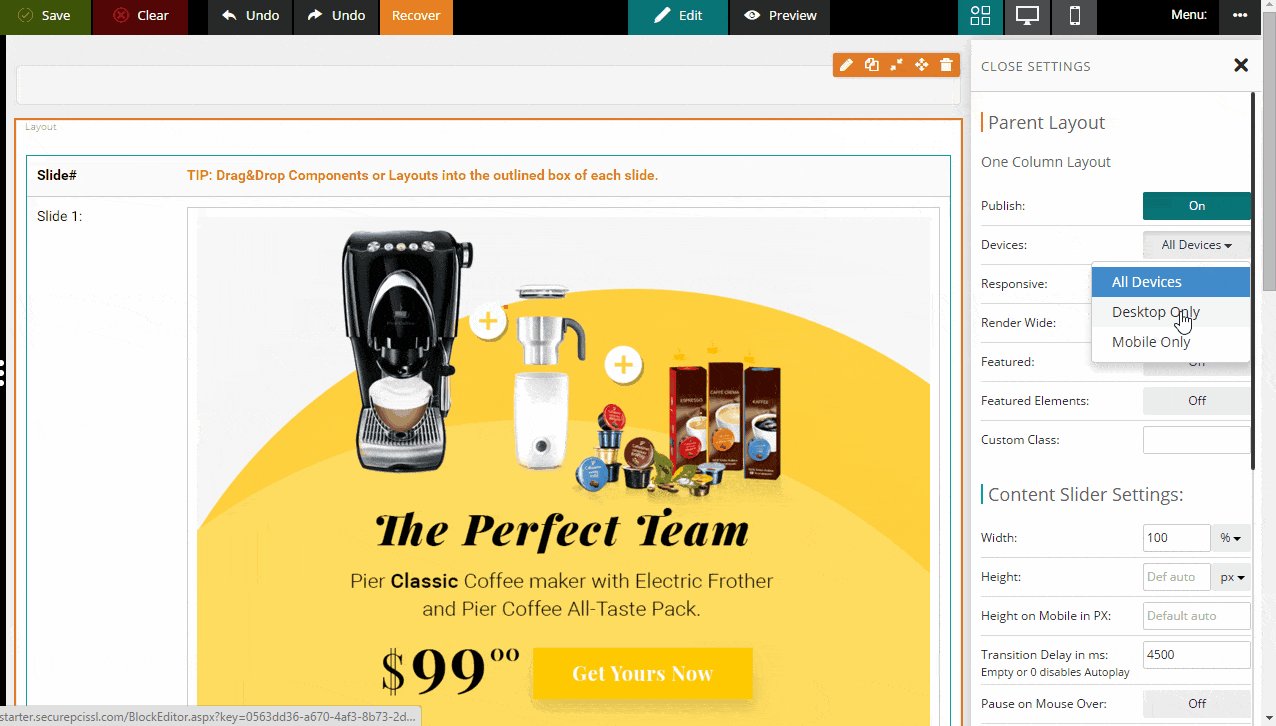
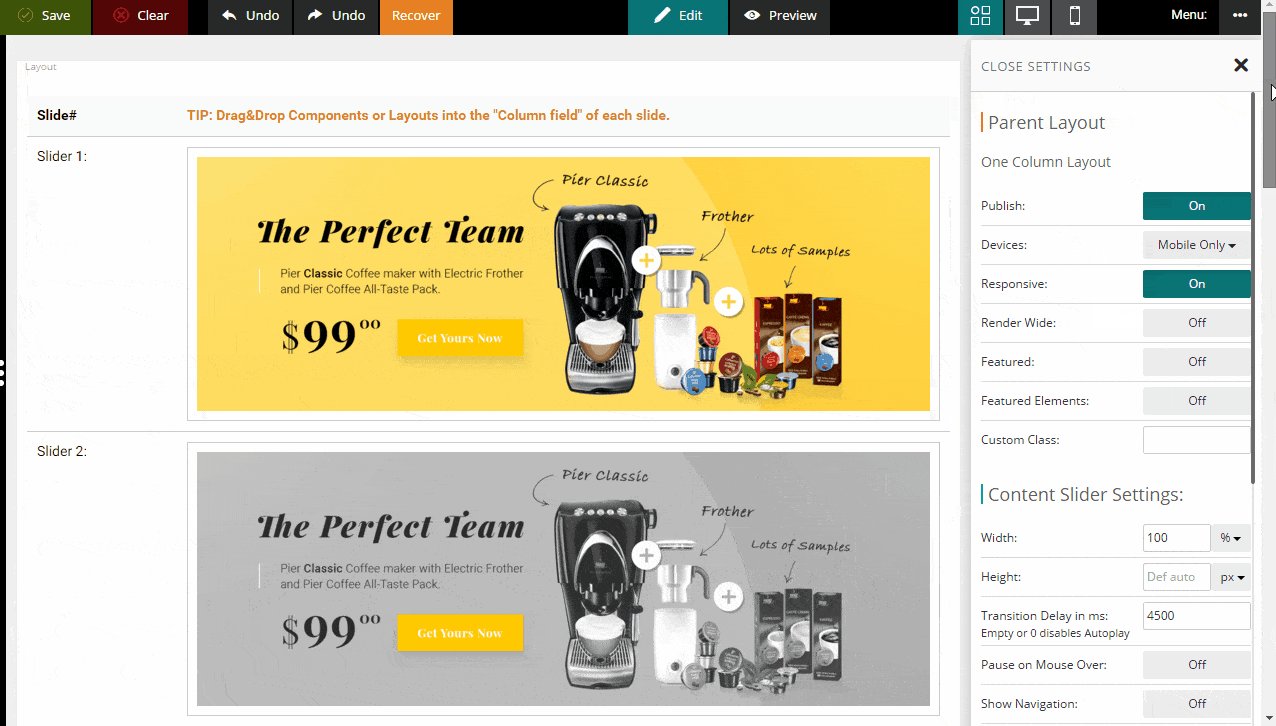
Preview mode can be switched from Desktopto Mobiledevices, look for desktop/mobile buttons next to the preview mode button.  8. Create Desktop/Mobile Only ContentFor each component/layout, you can set target devices (Desktop, Mobile or All devices).
All Devices: layout/component will show on desktop, mobile and tablets
Desktop Only: layout/component will show on desktop and tablets
Mobile Only: layout/component will only show on mobile devices  9. SavingSave your work by clicking on the top left button "Save".
Additionally, you can save your current Block as a template and recall it for later use.
To save Blocks into template, click on the "Menu" button (top right) and select "Save as Template" from a dropdown list.  |
|